ギブソンさん(@gibuson_50s )の配信 を見ていて感銘を受け、技術的に興味を持ったのでやってみた。なお、配信する気は無い。
【前提】
HDMIキャプチャボード「GV-USB3/HD 」は既に持っている(ゲーム画面録画用に購入済)。配信用ソフトには、とりあえず「OBS Studio 」(オープンソースなので無償)をチョイス。Photoshop CC 」や「AviUtl 」を使用しているが、作れれば何でも良いので、他のツールでも問題ない。
【トライ①:ゲーム画面を映してみる】
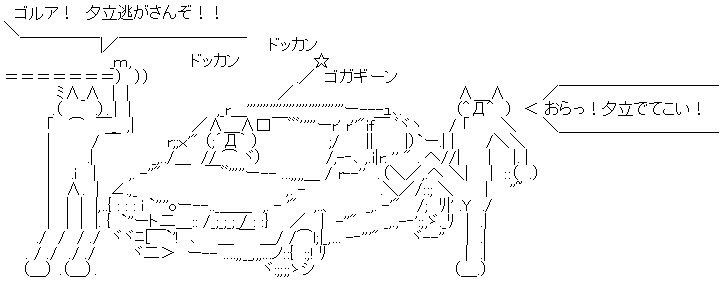
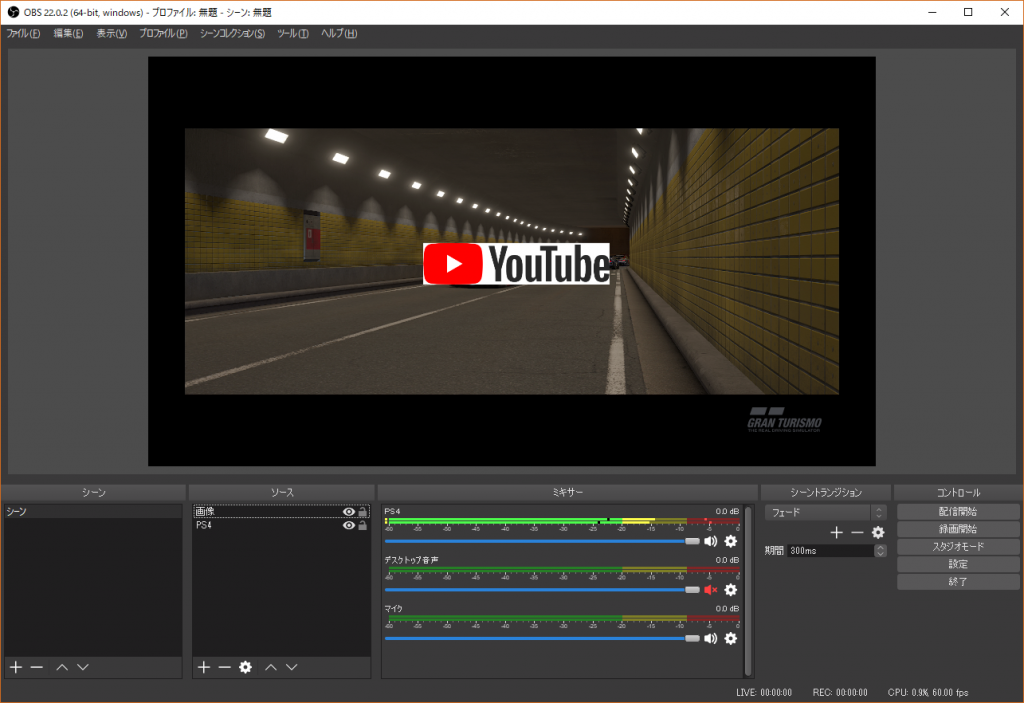
映像キャプチャデバイスを追加。
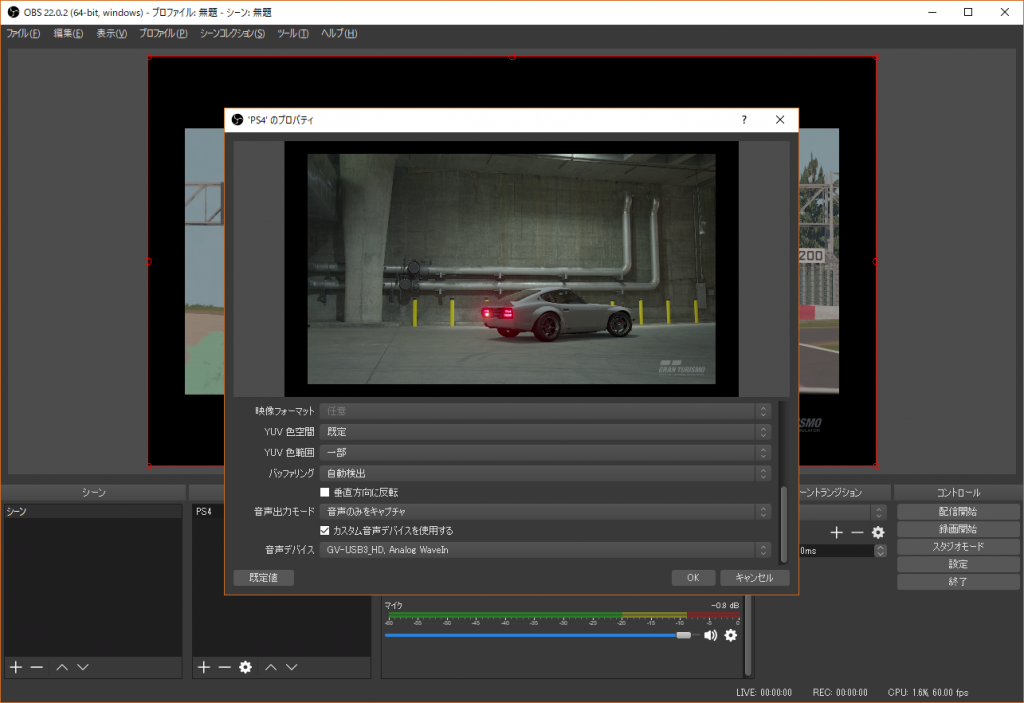
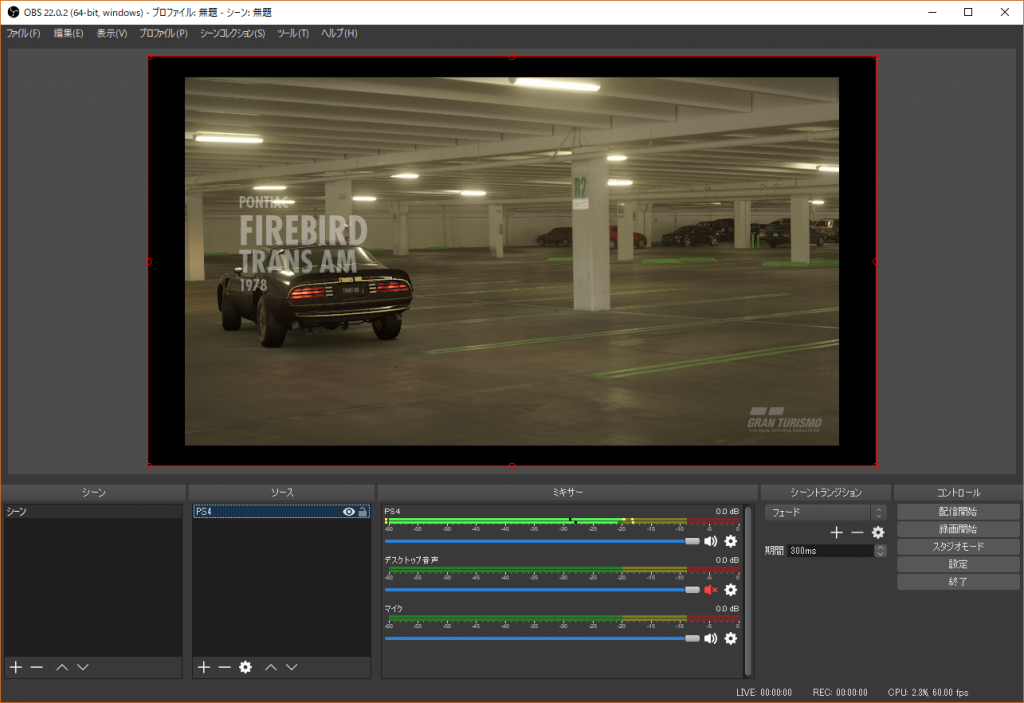
「映像キャプチャデバイス」を追加 ゲーム画面は出たが、音が出ていない 音が出ない……ということでカスタム音声デバイスの設定を行う。
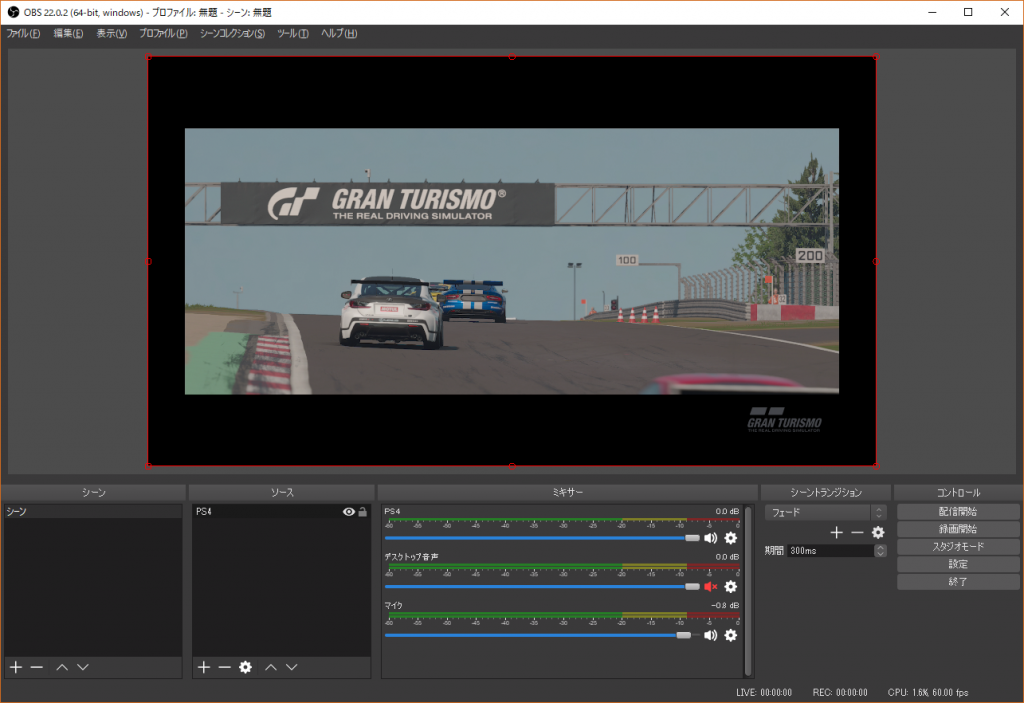
カスタム音声デバイスを有効にして、音声デバイスにもキャプチャボードを選択する 音も出た。完了。
ミキサーを見れば分かるとおり、音が出るようになった 【トライ②:画像を貼り付ける】
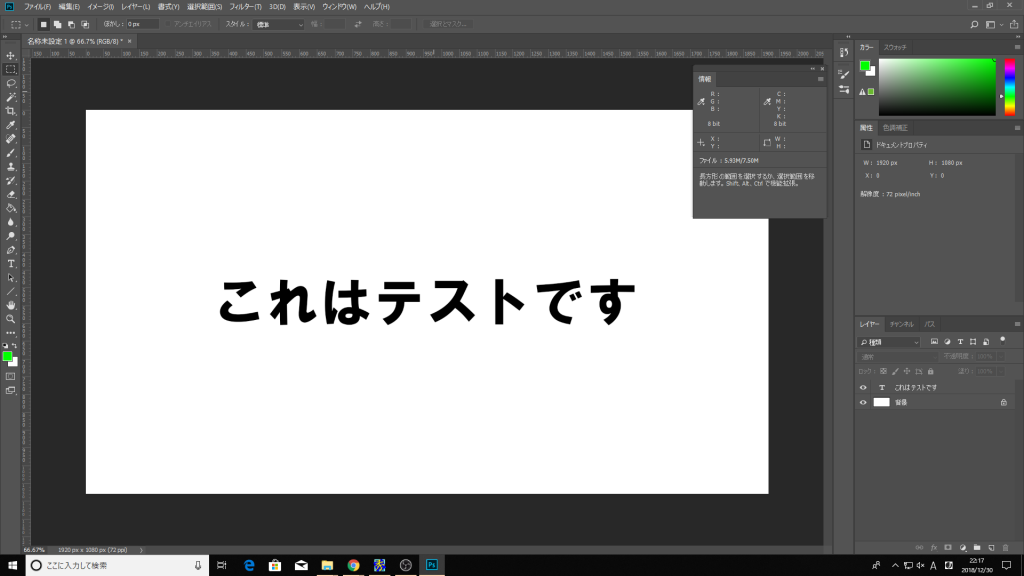
これは簡単。映像が 1920 x 1080 なので、それに合わせて画像を作る。
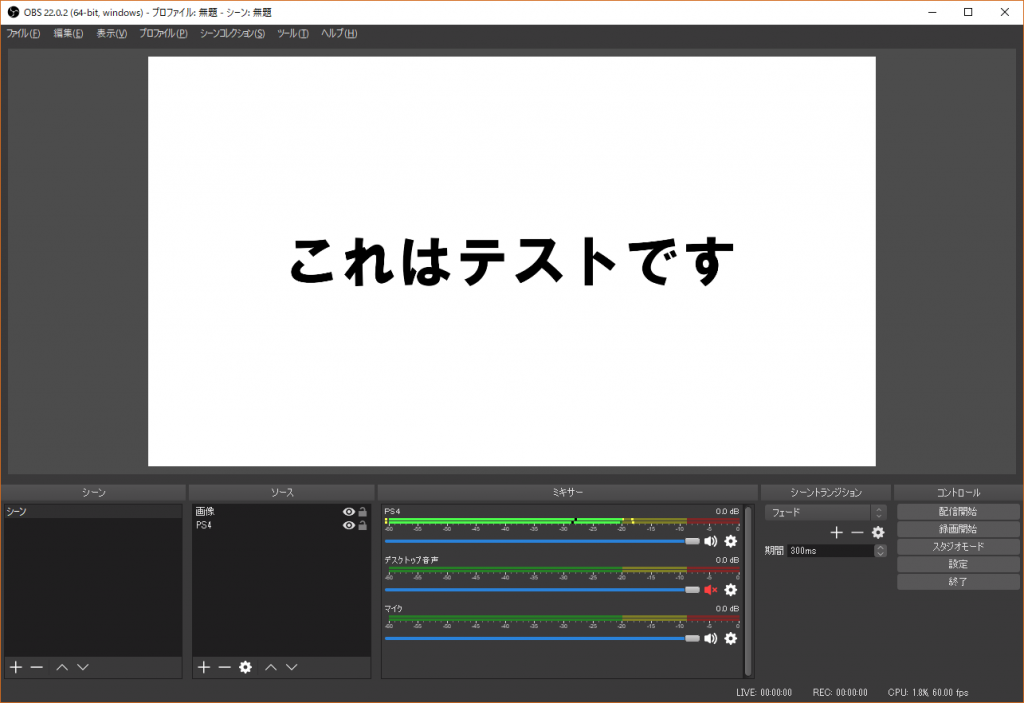
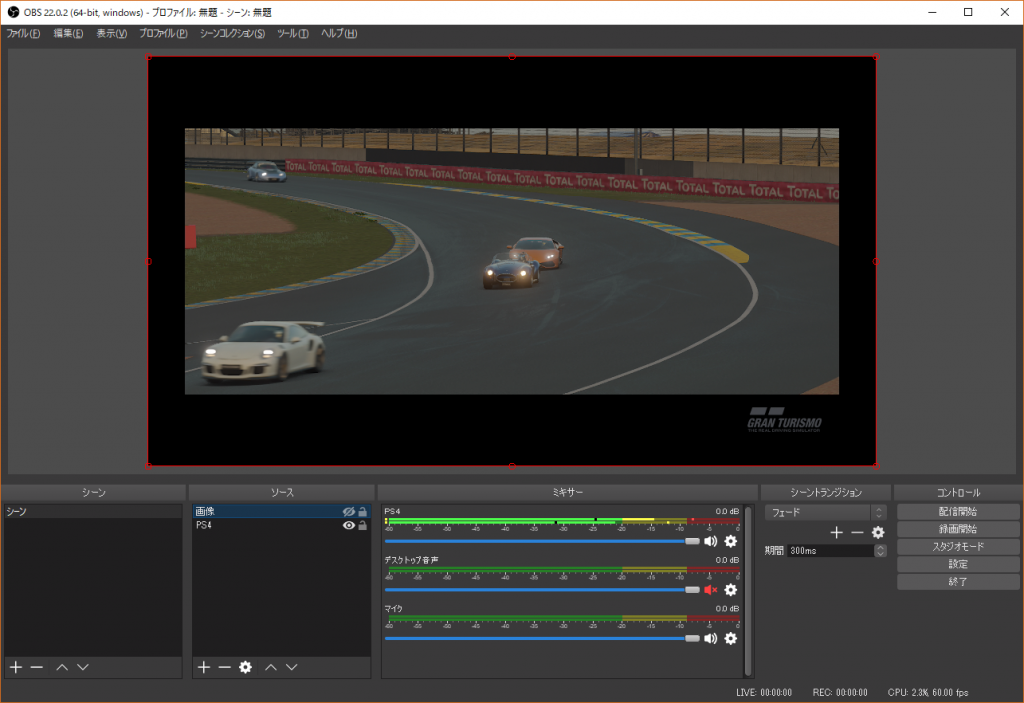
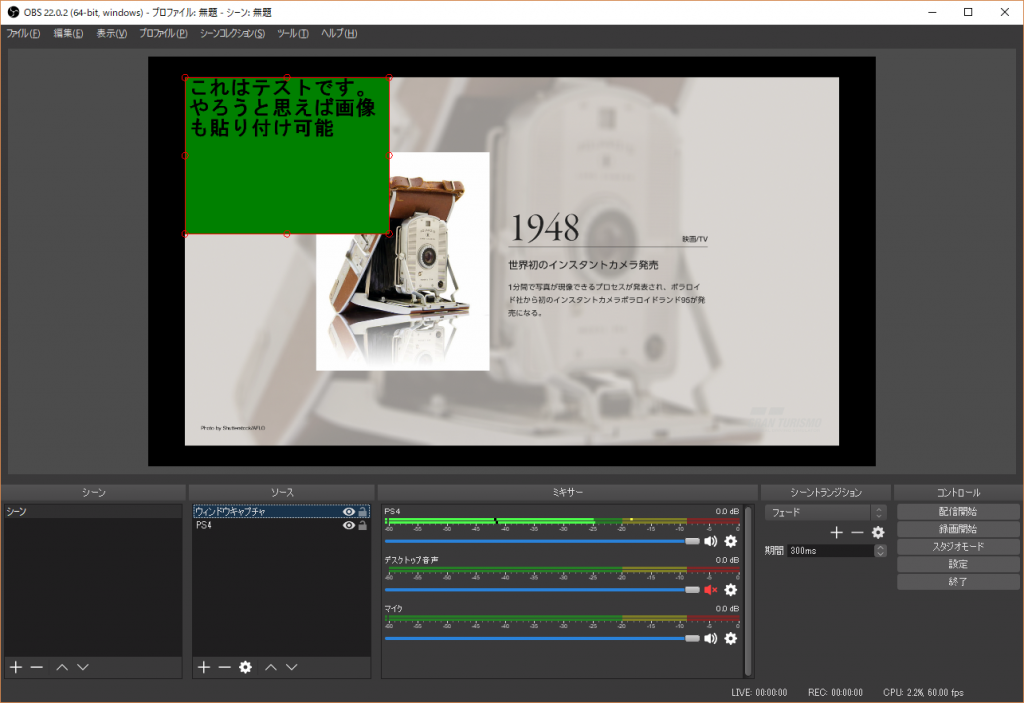
photoshopで作成。オーバーキル気味 OBS Studioで、ソースとして画像を追加 ソース欄の目玉みたいなマークを押すと非表示になる 全画面の画像ではなく、ワンポイントでもこんな感じ。
全画面だけではなく、当然ワンポイントの画像も貼り付けられる 完了。
【トライ③:クロマキーを使う】
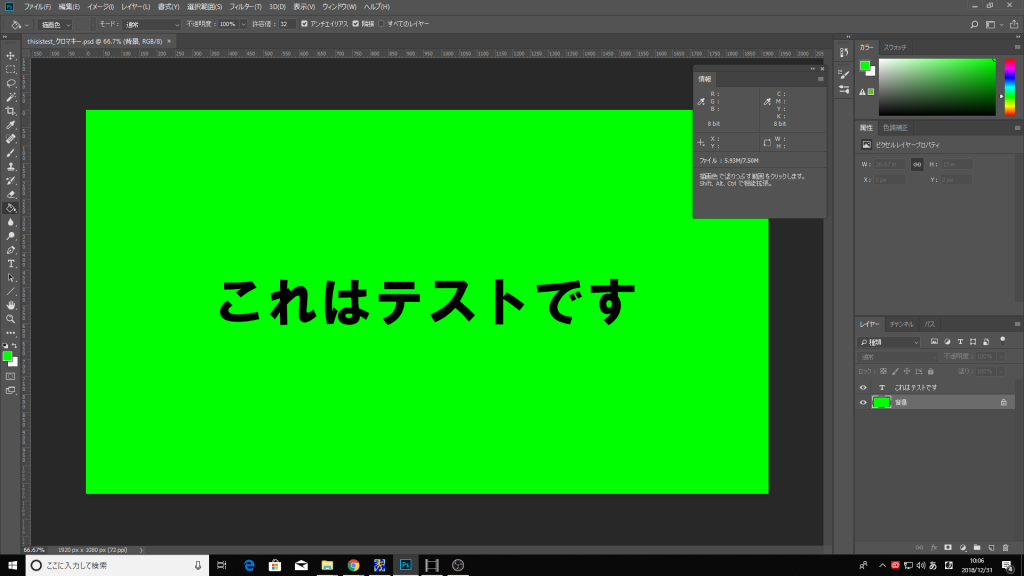
透過画像(トライ④)を使えば済む話なんだけど、クロマキーを使うのも一般的な方法みたいなのでやってみる。クロマキー色が白だと上手くいかないっぽいんで、背景色を緑にした画像を用意する。
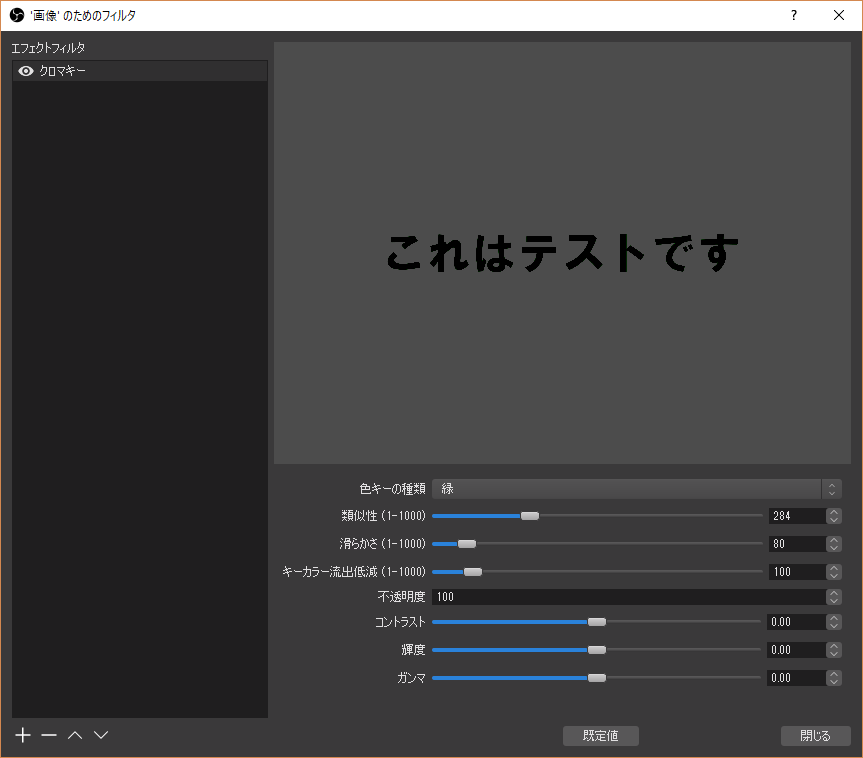
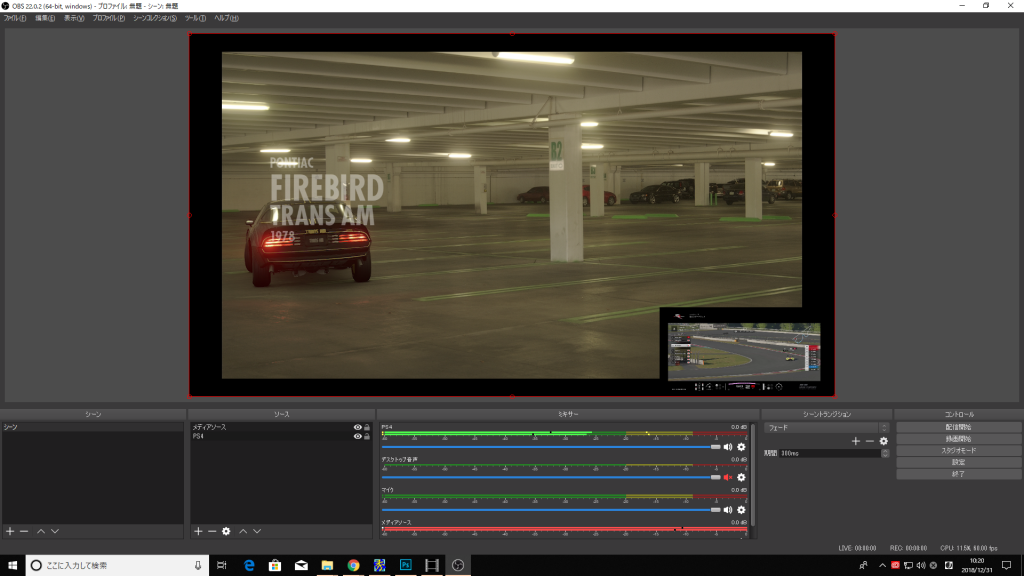
クロマキーと言えばガチャピン色 画像としてOBSに追加した後、フィルタでクロマキーの設定を追加。
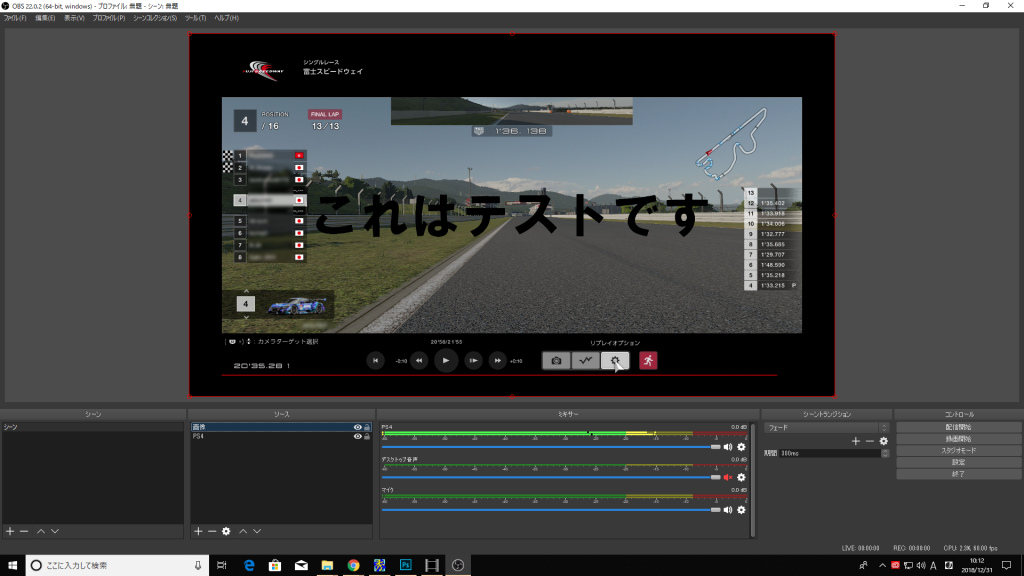
フィルタ「クロマキー」を追加。色キーは緑(ガチャピン色) クロマキー色が透過された状態で合成された 完了。
【トライ④:透過する画像を貼り付ける】
クロマキーは動画を撮影して合成するようなときに使うもので、静止画だったら透過画像を使った方がスマート。ということで透過画像を作る。作るというか、YouTubeのロゴを使う。
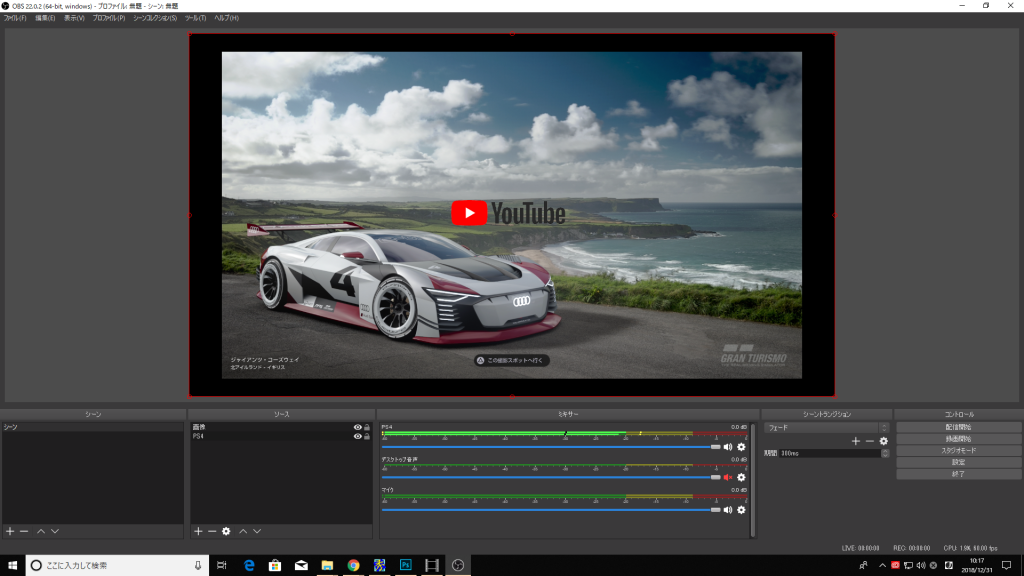
白とグレーの市松模様が、透明であることを示す ペタッとそのまま貼り付け。
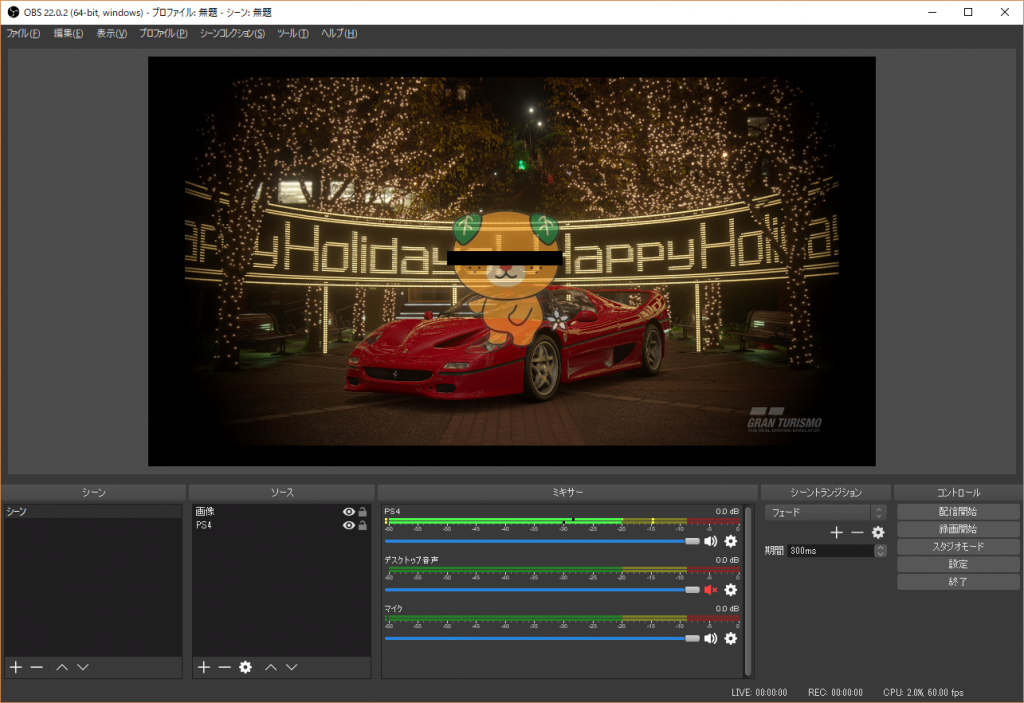
特にクロマキーを設定する必要も無く透過できる これの良いところは、不透明度も反映できるところ。つまり、半透明に出来る。
キャラの不透明度を60%、目隠しの不透明度は100% Happy Holiday!! キャラ自身も半透明になっているのが分かる。 完了。
【トライ⑤:動画を貼り付けてみる】
お次は静止画ではなく、動画を貼り付け。適当なリプレイを貼り付け。
画面右下に、スワイプみたいな感じで動画を流してみた 【トライ⑥:透過する動画を貼り付けてみる】
トライ④と似てるけど、透過する動画を貼り付ける。これは準備する方が大変だなぁ。動画の制作環境がないので、とりあえず著名ツール「AviUtl」をダウンロードしてきて、適当に作ってみる。
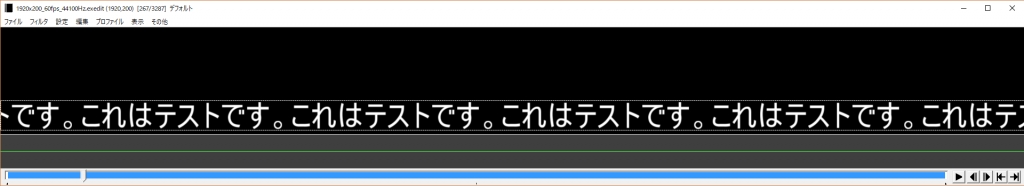
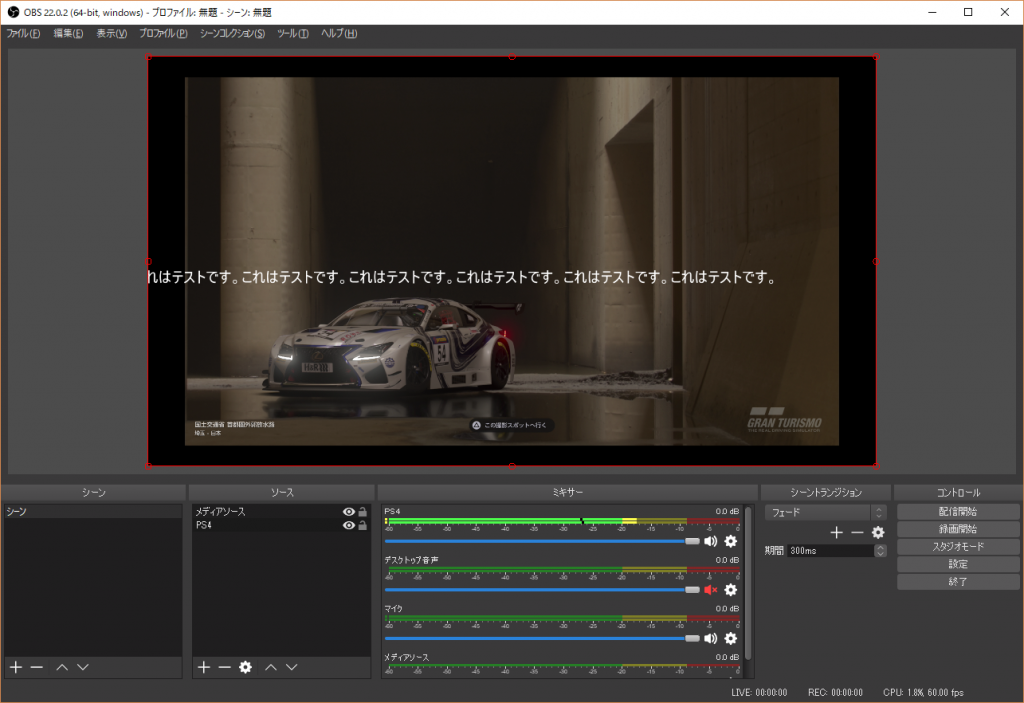
文字列を流すだけの動画。分かりにくいが、背景は透明。 そして貼り付け。
背景が透明な動画が合成できた。やってないけど半透明なものも作れるはず。 完了。どうでもいいけど、透過出来る動画(アルファチャネルを含んだ動画)が作れることを初めて知ったかも。
【トライ⑦:動的に情報を表示してみる】
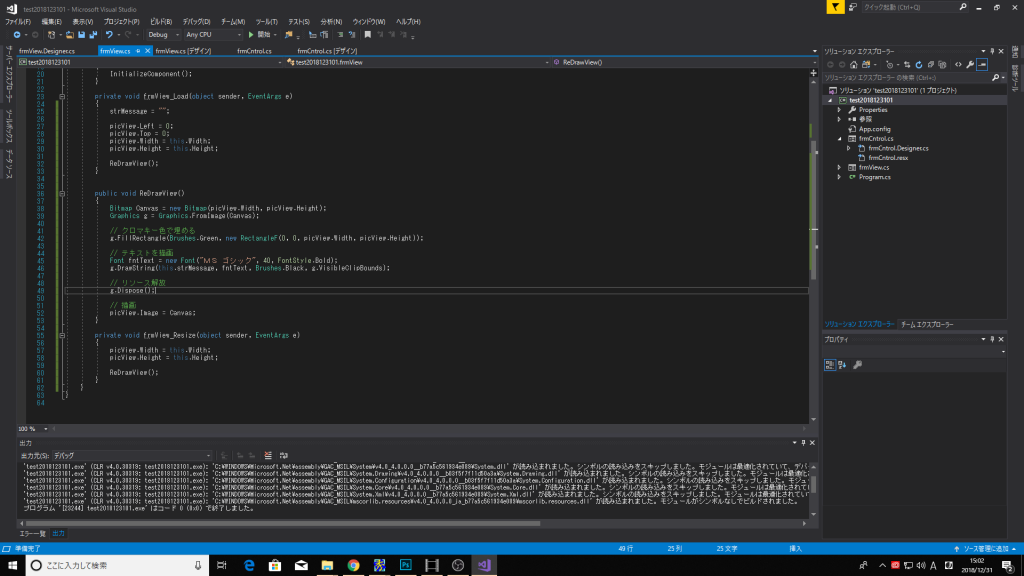
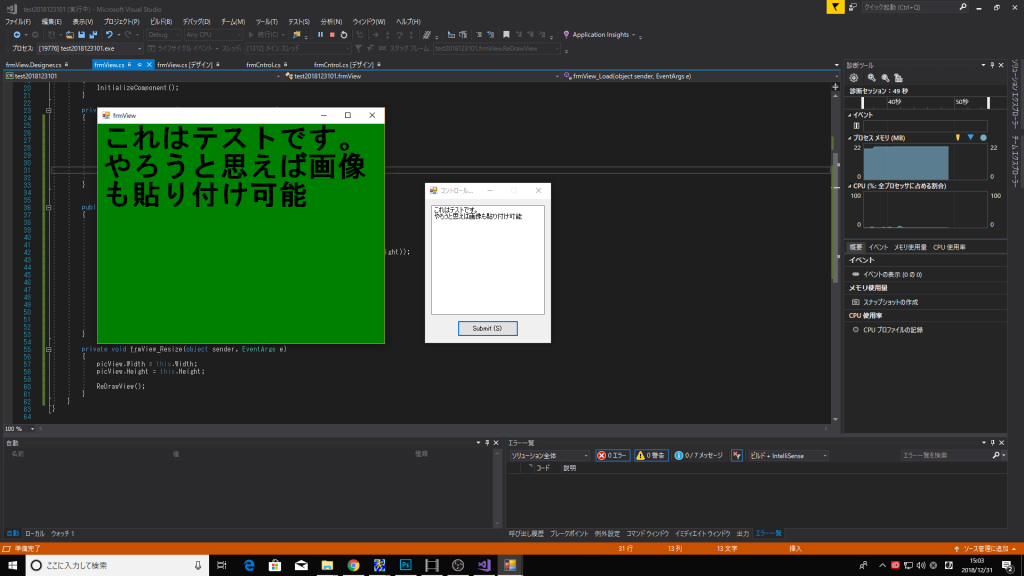
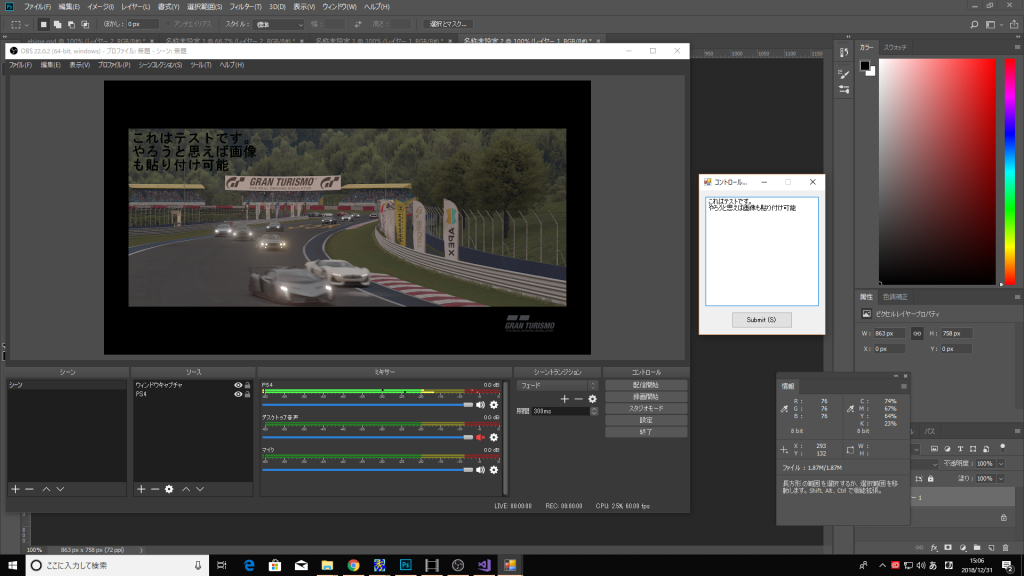
トライ②~⑥は、事前に準備された画像なり動画なりを表示する方法だったけど、動的にコロコロ変わる情報を映したい場合はどうすれば良いんだろう?Visual Studio Community 2017 」を使い、ちょっとしたプログラムを作る。具体的には、入力したテキストを別ウィンドウにクロマキー付きで表示する、というもの。
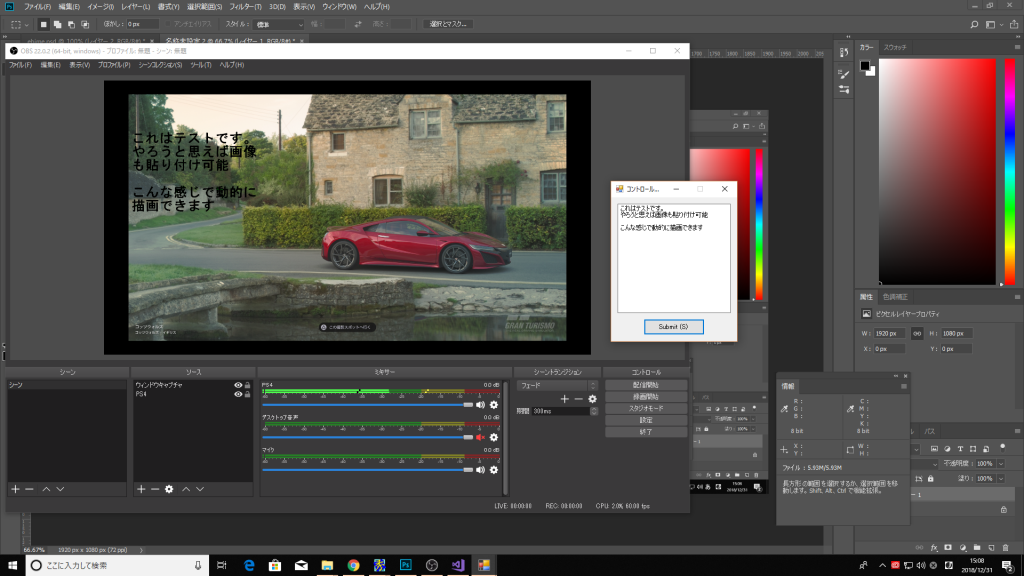
ちょいプロ作るならC#便利だよC# テキストボックスに文字を入れ「Submit」ボタンを押下すると、別ウィンドウに表示される ソース「ウィンドウキャプチャ」で、ウィンドウを指定 クロマキーを指定して背景透明化 テキストボックスの内容を変えれば、動画にも反映される 【トライ⑧:クロマキーを使わずに動的に情報を表示してみる】
トライ⑦は結局、クロマキーを使わないと透過処理できないので、綺麗に合成するには色々と手間がかかるし(というか汚い)、半透過みたいなことが出来ない。じゃあどうすりゃ良いかと色々調べてみたけど、「OBS Studio」のプラグインを作るしかないのかなぁ。C/C++も使えないことはないので、また今度やってみよう。
-to be continued-