※前半の記事はこちら
前半は、偉大なる先達の五番煎じくらい(しかも劣化版)みたいな記事になってしまって悔しいので、突っ込んで何かしてみよう。
修正方法・対策について
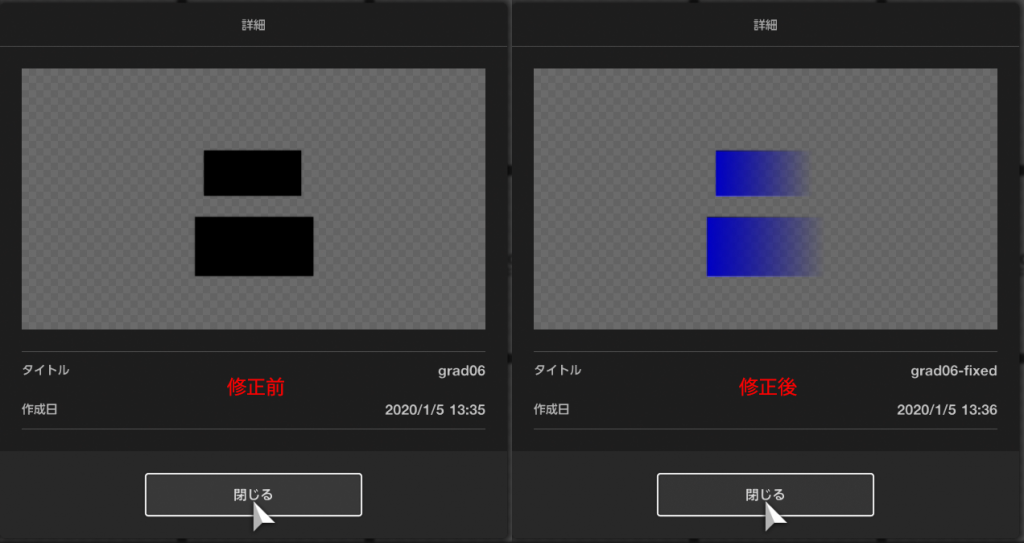
取り急ぎの対策としては、先達の記事やtwitterにある通り、同一色のグラデーションを避ければ、xlink:hrefでグラデの設定を共通化されることがなくなるので、GTSport内でも正しく表示可能なSVGが出来上がる。
たださぁ……なんでそんな訳分からん制約に制作側が引っ張られなきゃいかんの?……そうだ、xlink:hrefを使わない形に書き換えてしまえば良いんじゃね?
ということでSVG修正プログラムを作ってみた。
https://gts.gt-beginners.net/decal/fix-gradation.php
手抜きも手抜き。ベータ版どころかアルファ版くらい。すみません、複雑なデカールの場合、正しく動くかわからんので、上書き保存せずに別名保存してください。変な動きをしたときに動作報告してくれると助かります。
とりあえずやったこと。SVGファイルを開くと「defs」要素があって、ここにグラデーションの設定とかが記載されている。ここでxlink:hrefを使うとグラデーションに反映されなくなる。なので、xlink:href属性が使われている要素をみつけ、hrefで指定されている要素の子要素をコピーしてきてからxlink:href属性を削除してやれば良いはず。

円形グラデーション
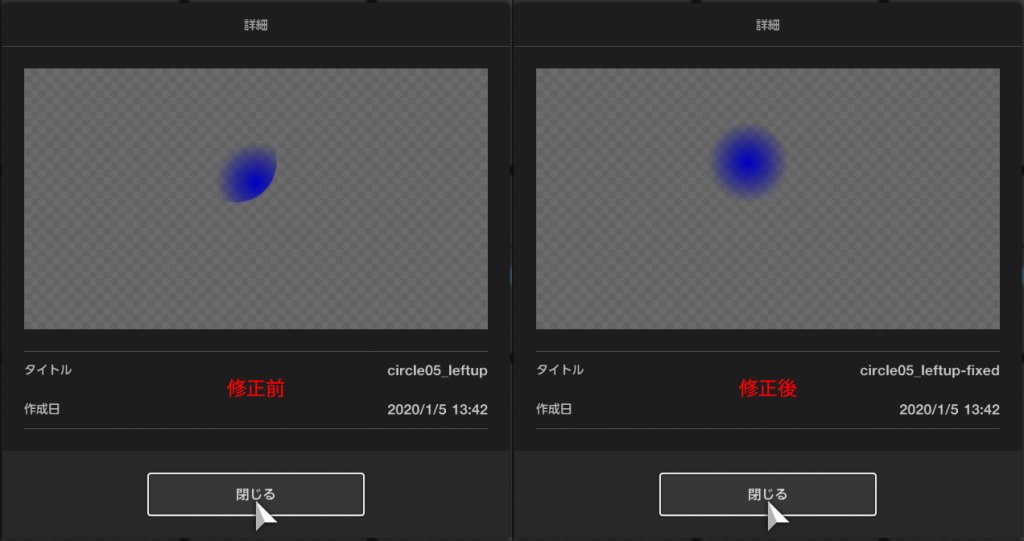
xlink:hrefだけだと面白くないなぁということで、円形グラデーションの補正にも挑戦。
色々見てみると、GTSportではgradientTransformが使えない模様。だから楕円形のグラデーションは使えないし、回転も出来ない。真円のグラデーションの場合はgradientTransformを使わずに表現できるために、GTSportでも使用できる。真円のグラデはこんな感じで記述される。
<radialGradient id="radialGradient1499" cx="105.08" cy="126.24" r="55.185" gradientUnits="userSpaceOnUse">
gradientTransformが使われていないことが分かる。
ただ、一度作成した真円のグラデーションの位置を変えただけでも使えなくなる。これはInkscapeの仕様なのかも知れないが、位置を変えると、
<radialGradient id="radialGradient1499" cx="105.08" cy="126.24" r="55.185" gradientTransform="translate(-27.214 -27.97)" gradientUnits="userSpaceOnUse">
みたいな感じで、gradientTransformのtranslateを使って補正しようとするので、GTSportでは使用できなくなってしまう。いやいや、cx/cyの値を補正して欲しいんですが……
ということで、gradientTransform内でtranslateを使っている要素を見つけ、cx/cyへ適用する機能を付けました。
なお、拡大縮小をすると、matrixで調整し出すので修正できなくなります。Inkscape、matrix好きすぎじゃない?

やる気のある方へ
今回はお手軽に構築しましたけど、多分望ましいのは、SVGOMGの1機能としてくっつけてしまうか、InkscapeのExtensionとして実装することが最善なような気がします。自分はExtensionなんて書けんので見送りましたけど、なんでもPythonにも対応しているらしいので、やる気と技術のある方がやってください(乞食)
補足
修正するプログラム作っている途中に気付いたんだけど、GTSportのSVGレンダリングエンジンは、xlink:hrefを処理できないというか、正しくはxlink:hrefがそもそも読めていないっぽい。名前空間違うと読めないのかな?
まぁ細かい話ですけど。
補足2
線形グラデーションにしても円形グラデーションにしても、このプログラムが有効となるケースなんてほとんどない気がします。グラデが真っ黒になった!円形グラデずらしちゃった!みたいなレアケースにぶち当たったときに、ダメ元で使うくらいかなぁ。
愚痴
今回初めてSimpleXML使ったけど、使いにくくない?