ギブソンさん(@gibuson_50s)の配信を見ていて感銘を受け、技術的に興味を持ったのでやってみた。なお、配信する気は無い。
【前提】
HDMIキャプチャボード「GV-USB3/HD」は既に持っている(ゲーム画面録画用に購入済)。配信用ソフトには、とりあえず「OBS Studio」(オープンソースなので無償)をチョイス。
その他、画像や動画の作成に「Photoshop CC」や「AviUtl」を使用しているが、作れれば何でも良いので、他のツールでも問題ない。
【トライ①:ゲーム画面を映してみる】
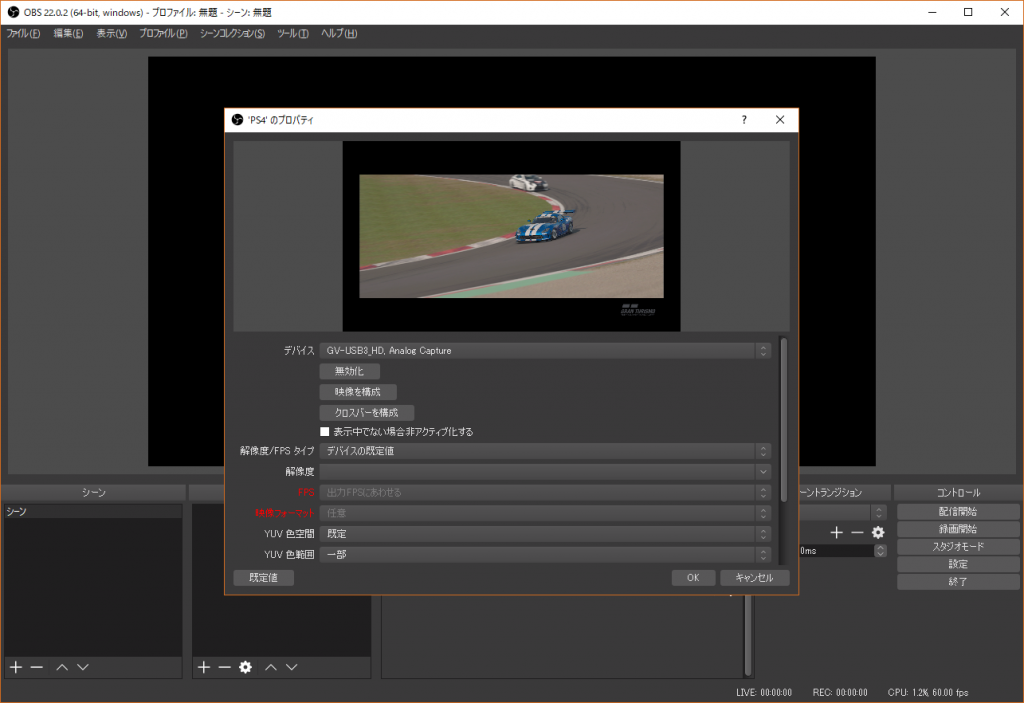
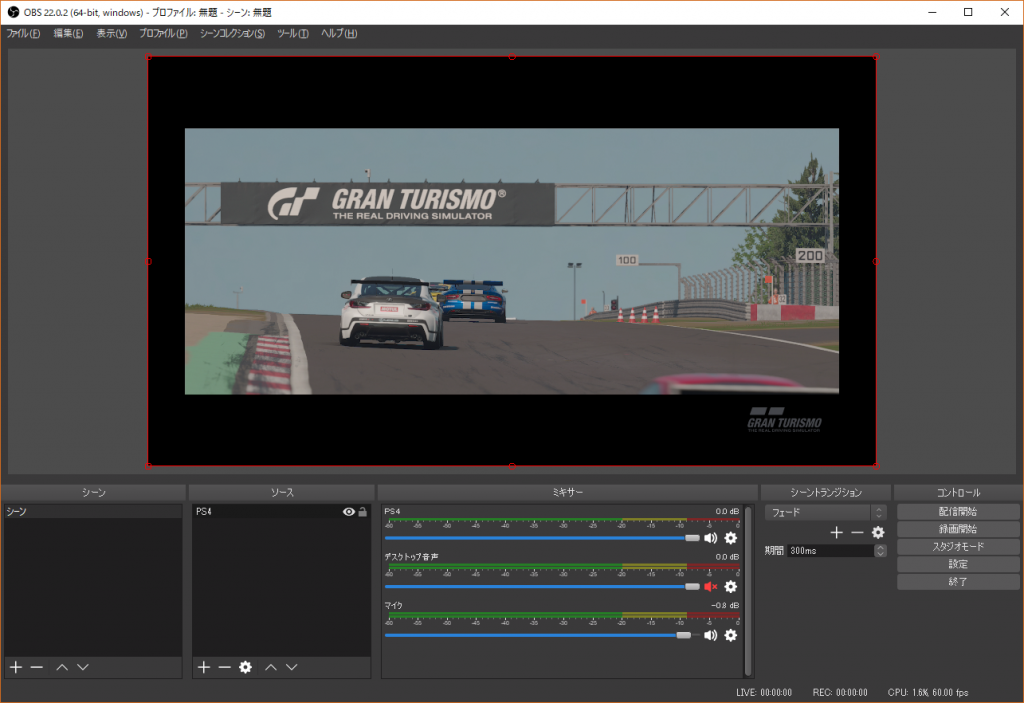
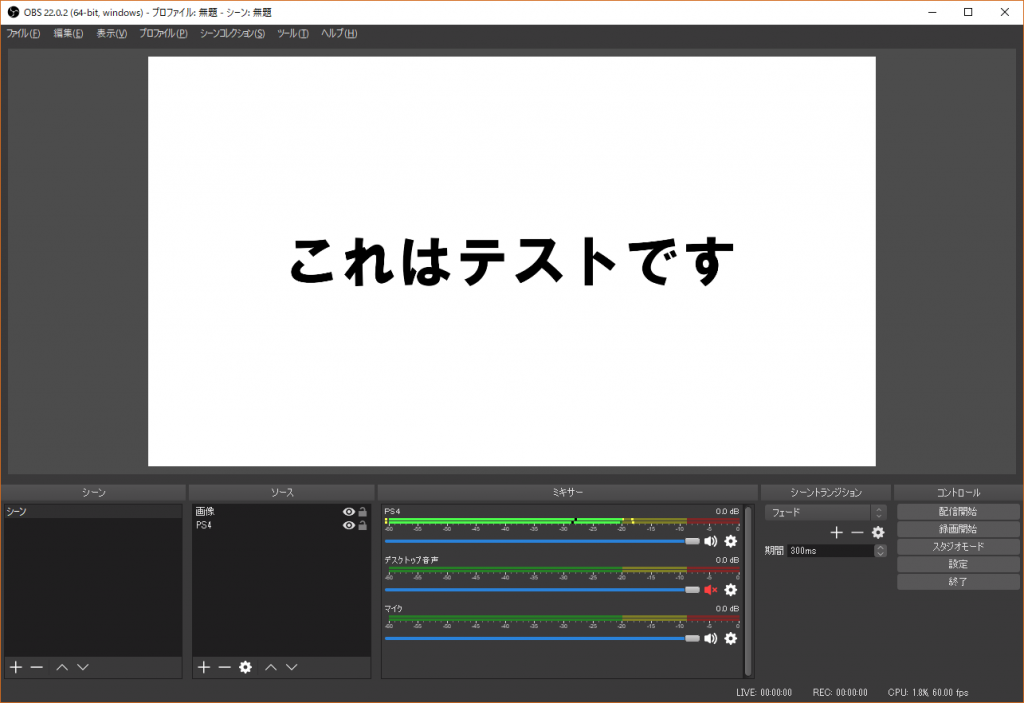
映像キャプチャデバイスを追加。


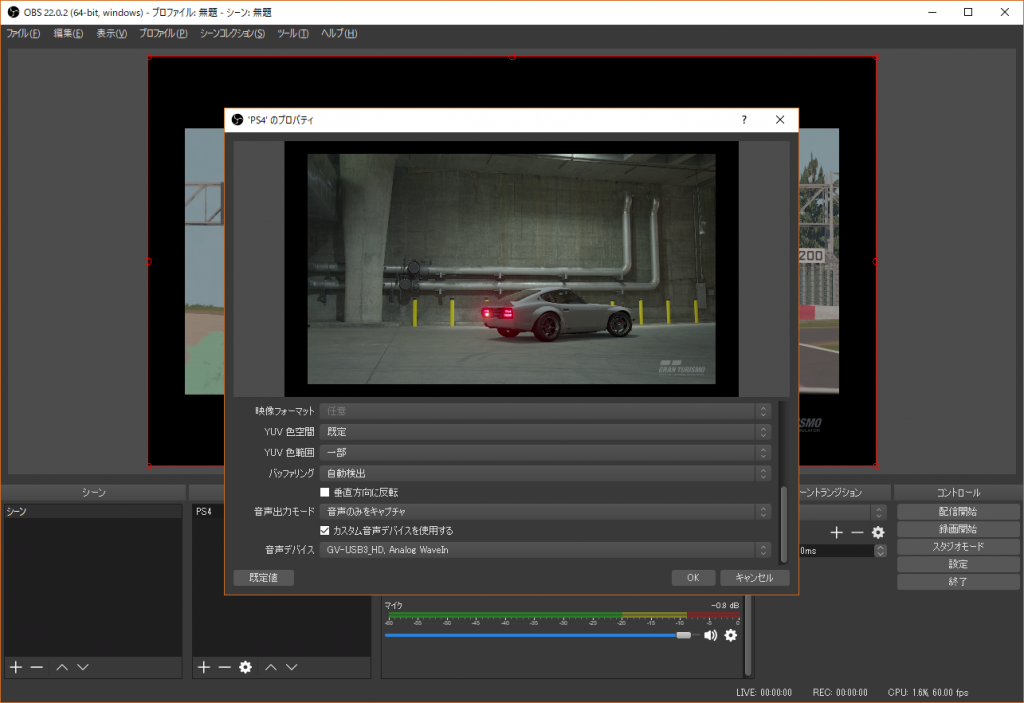
音が出ない……ということでカスタム音声デバイスの設定を行う。

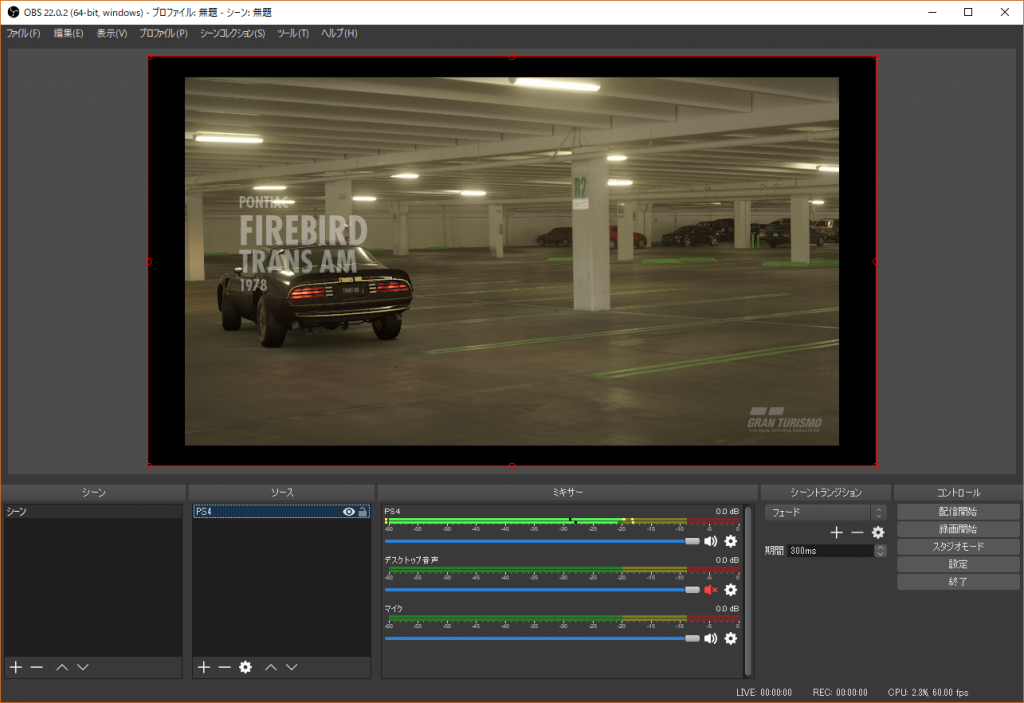
音も出た。完了。

【トライ②:画像を貼り付ける】
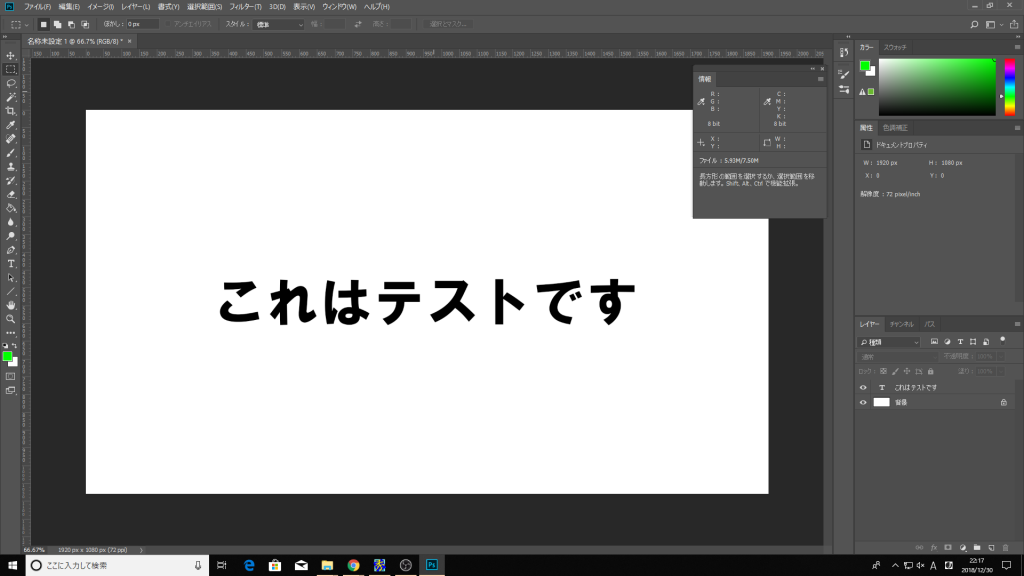
これは簡単。映像が 1920 x 1080 なので、それに合わせて画像を作る。



全画面の画像ではなく、ワンポイントでもこんな感じ。

完了。
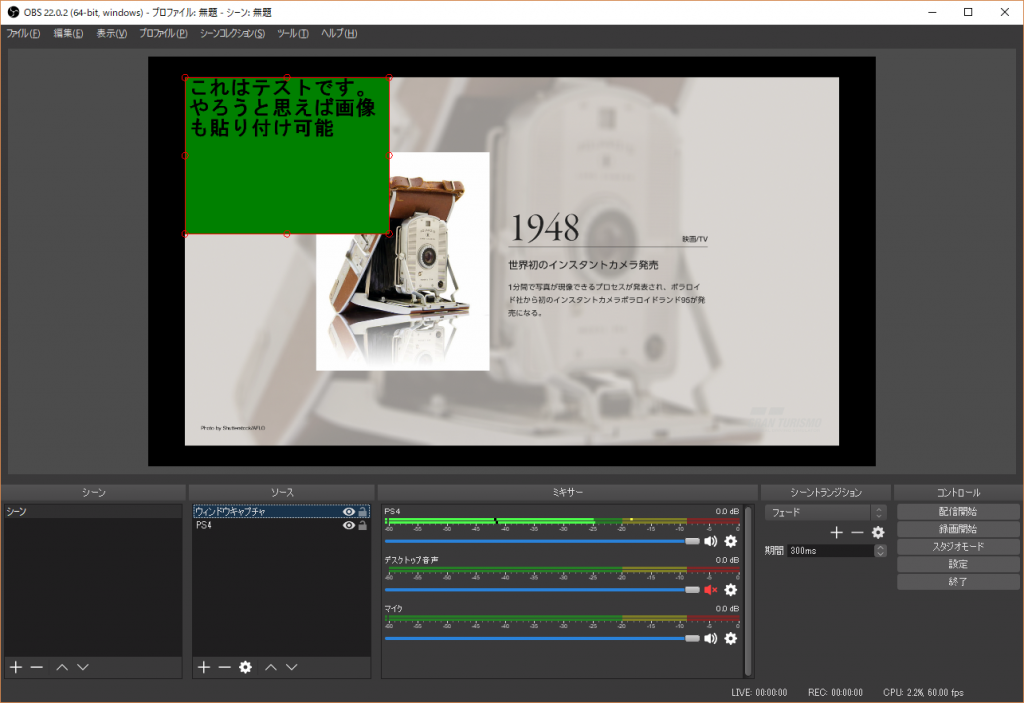
【トライ③:クロマキーを使う】
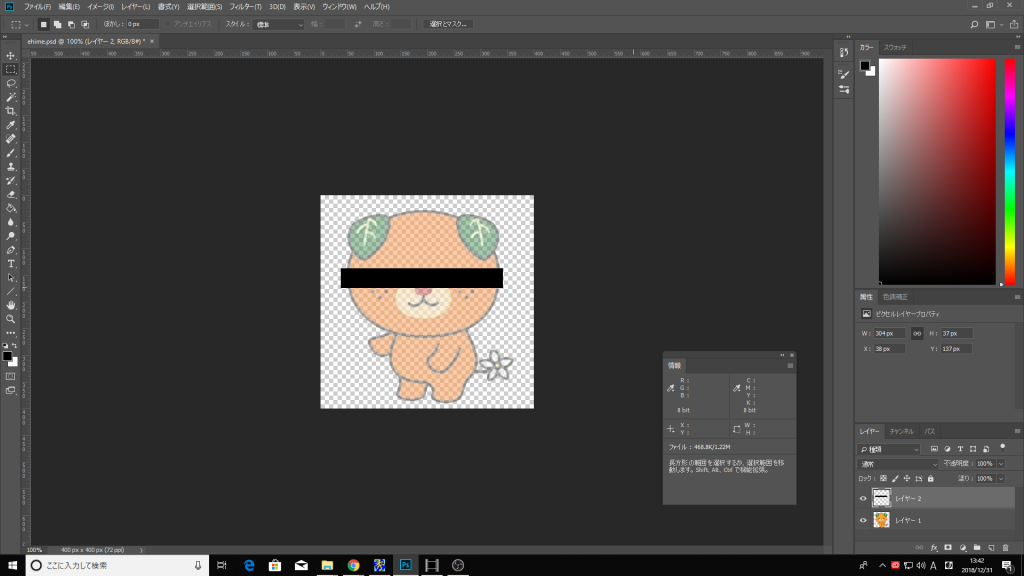
透過画像(トライ④)を使えば済む話なんだけど、クロマキーを使うのも一般的な方法みたいなのでやってみる。クロマキー色が白だと上手くいかないっぽいんで、背景色を緑にした画像を用意する。

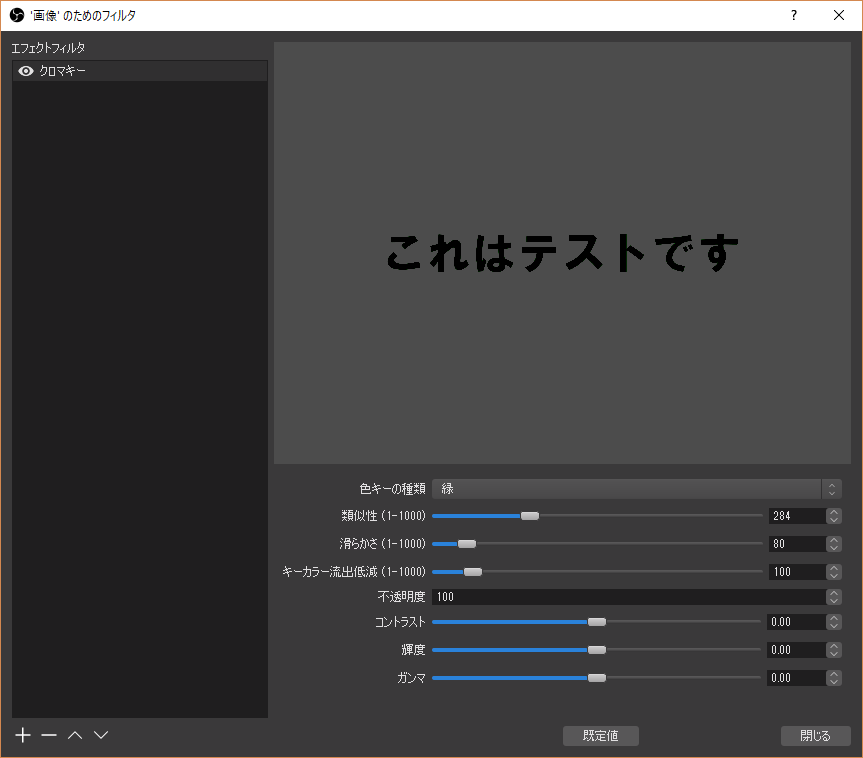
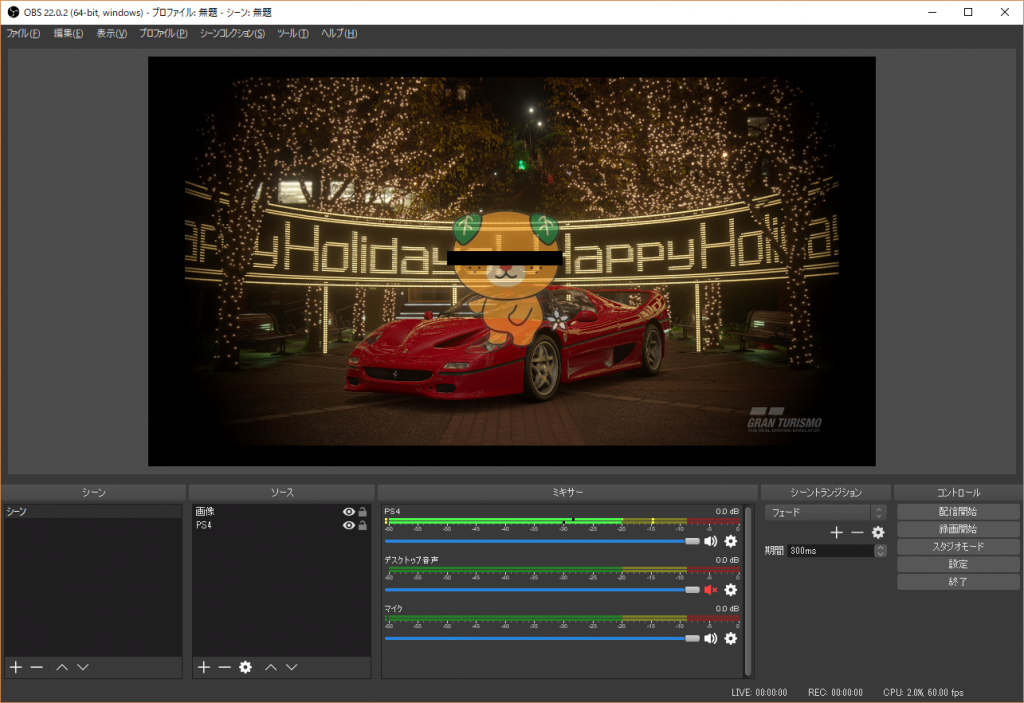
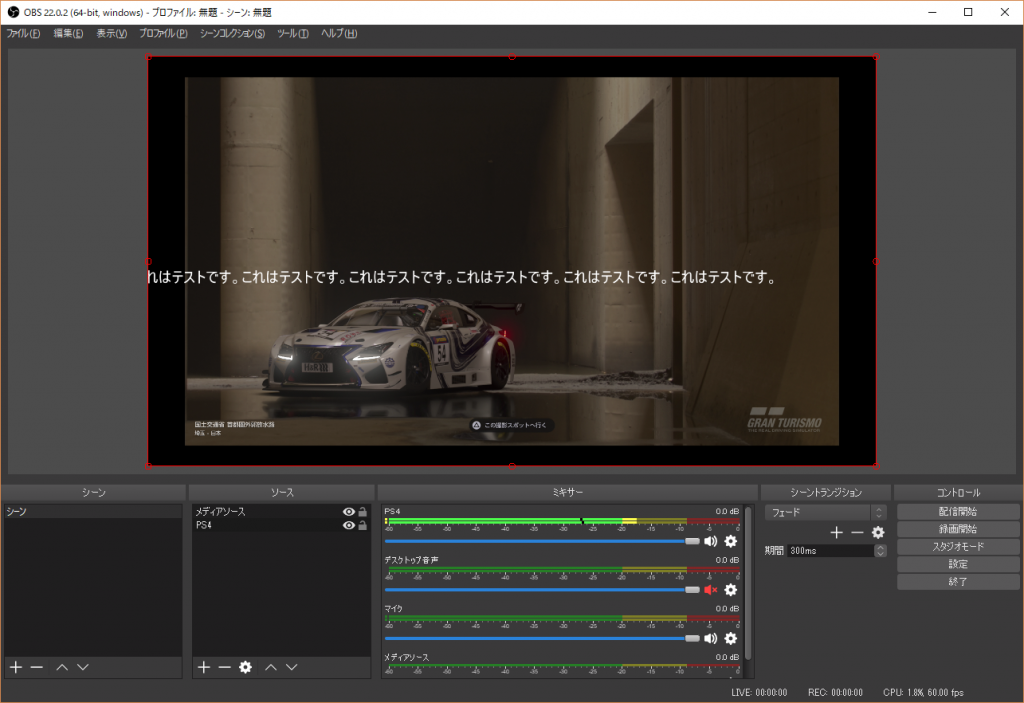
画像としてOBSに追加した後、フィルタでクロマキーの設定を追加。


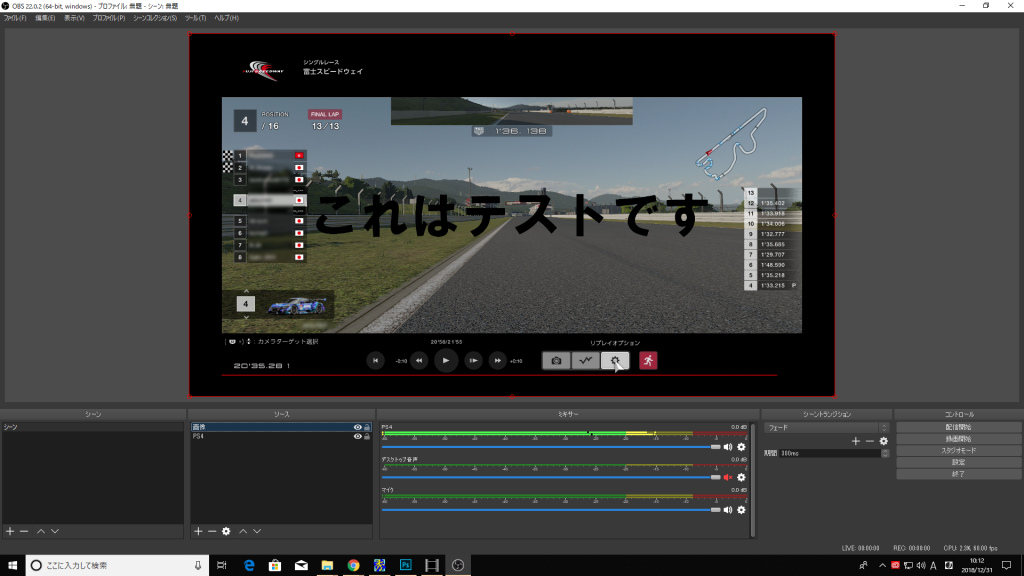
完了。
【トライ④:透過する画像を貼り付ける】
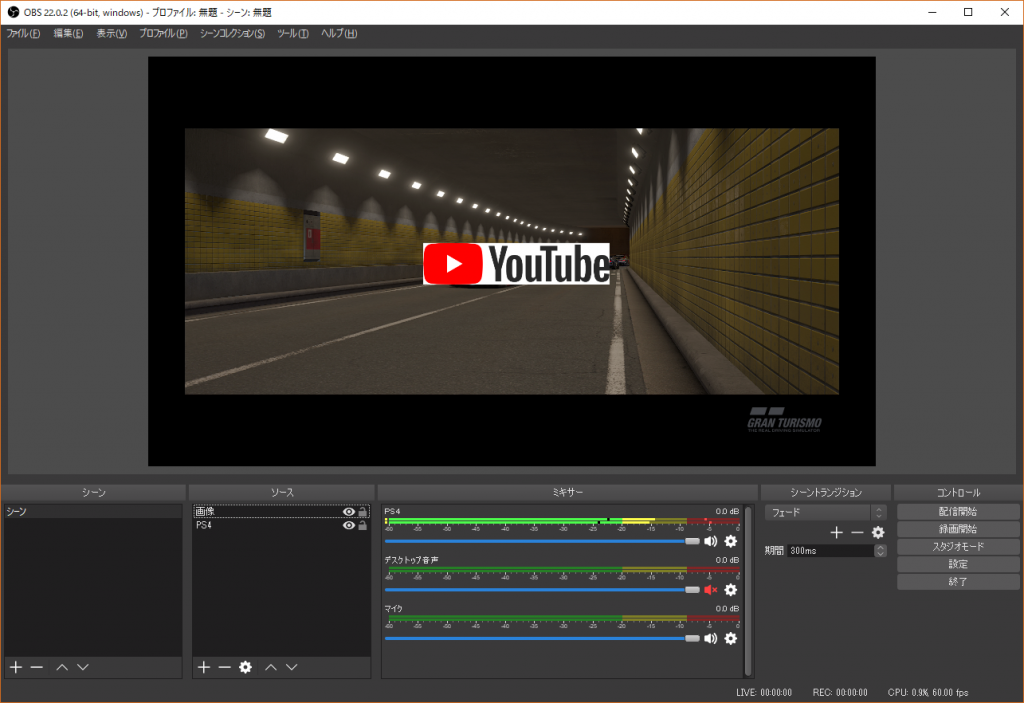
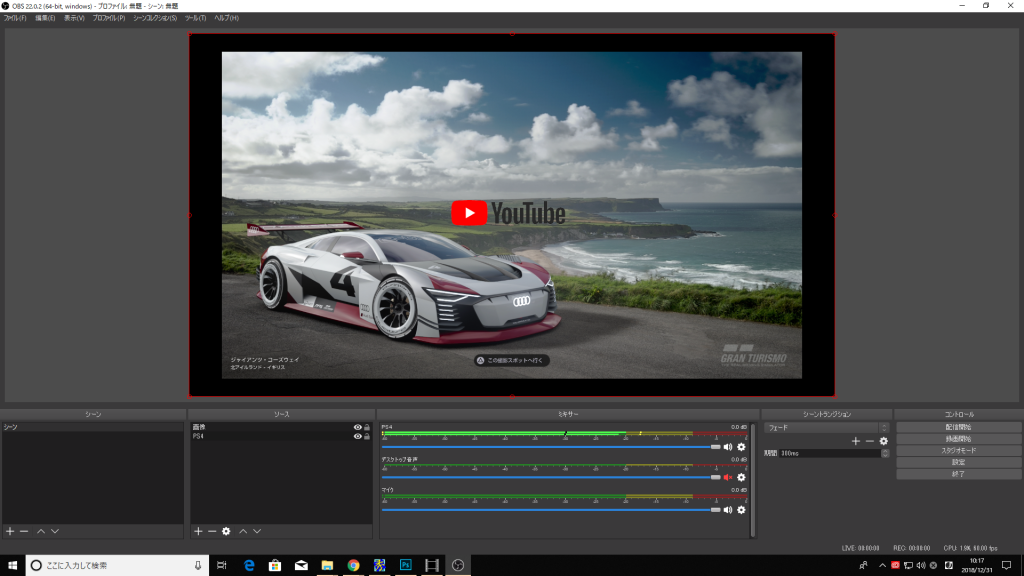
クロマキーは動画を撮影して合成するようなときに使うもので、静止画だったら透過画像を使った方がスマート。ということで透過画像を作る。作るというか、YouTubeのロゴを使う。

ペタッとそのまま貼り付け。

これの良いところは、不透明度も反映できるところ。つまり、半透明に出来る。


完了。
【トライ⑤:動画を貼り付けてみる】
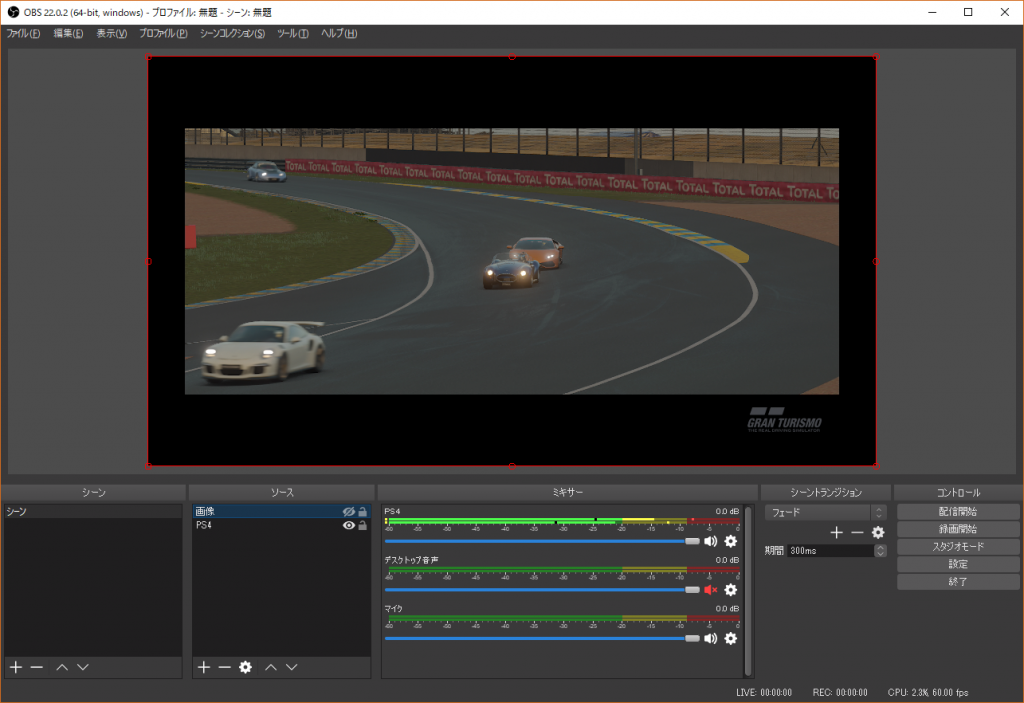
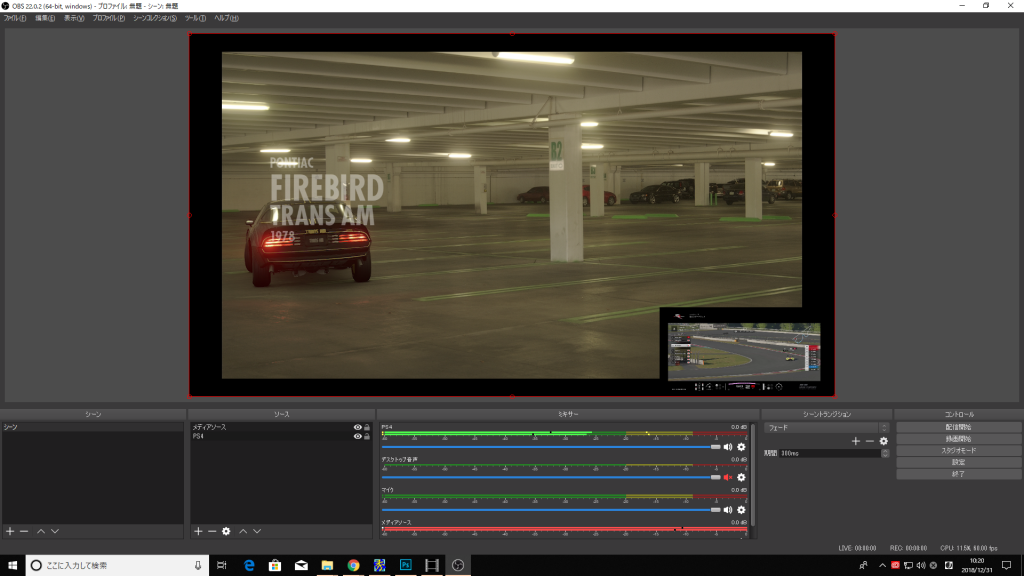
お次は静止画ではなく、動画を貼り付け。適当なリプレイを貼り付け。

【トライ⑥:透過する動画を貼り付けてみる】
トライ④と似てるけど、透過する動画を貼り付ける。これは準備する方が大変だなぁ。動画の制作環境がないので、とりあえず著名ツール「AviUtl」をダウンロードしてきて、適当に作ってみる。

そして貼り付け。

完了。どうでもいいけど、透過出来る動画(アルファチャネルを含んだ動画)が作れることを初めて知ったかも。
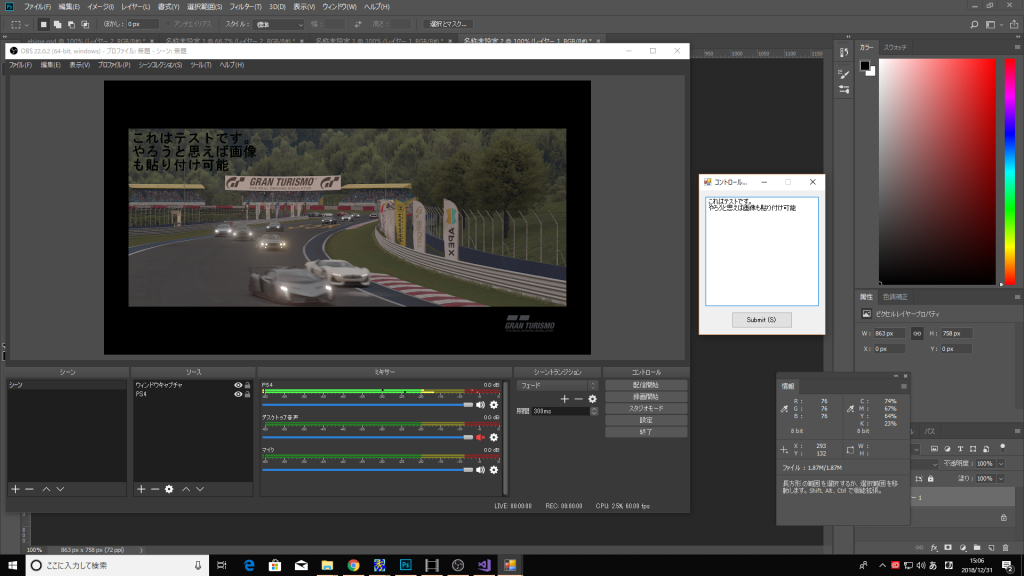
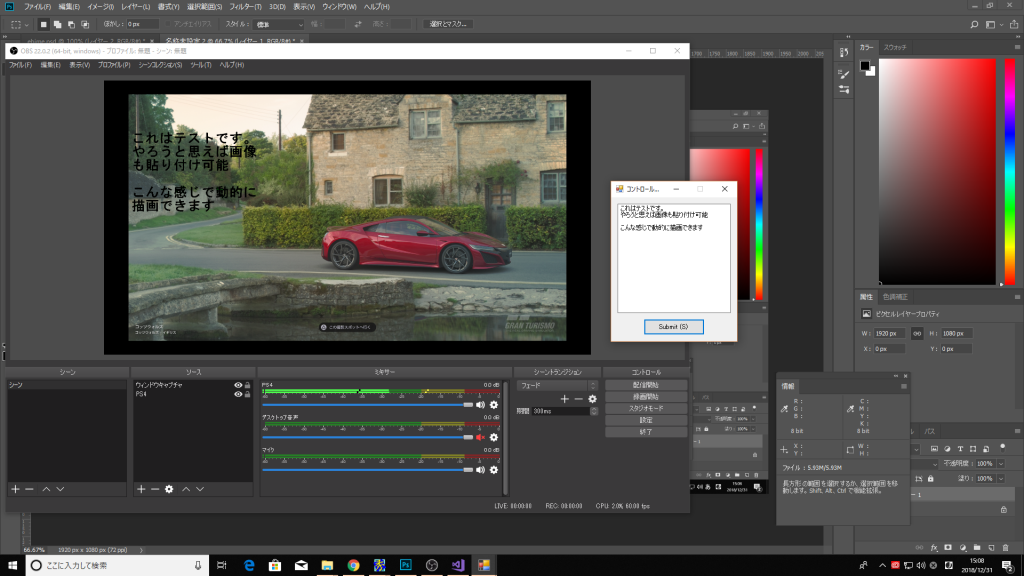
【トライ⑦:動的に情報を表示してみる】
トライ②~⑥は、事前に準備された画像なり動画なりを表示する方法だったけど、動的にコロコロ変わる情報を映したい場合はどうすれば良いんだろう?
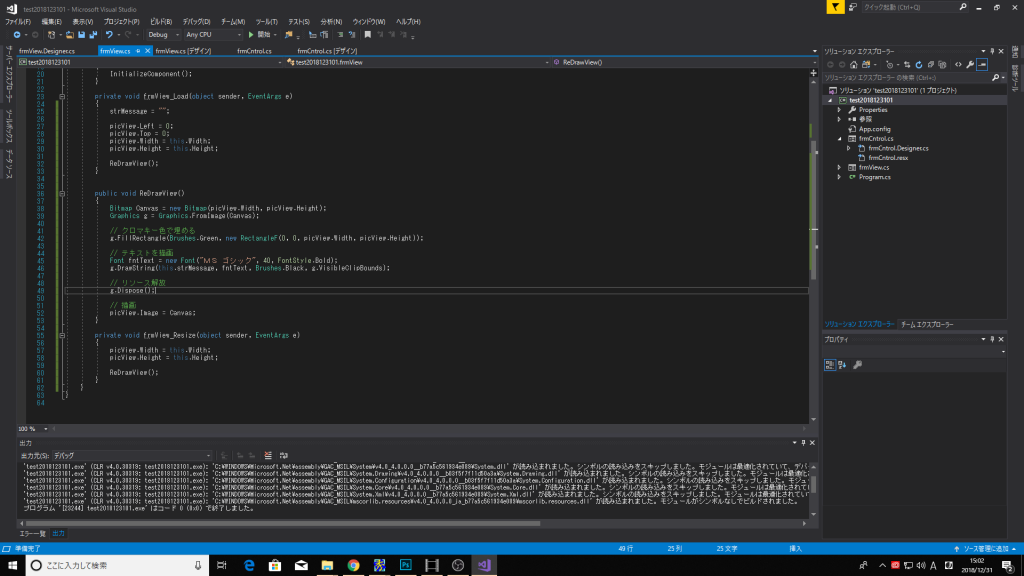
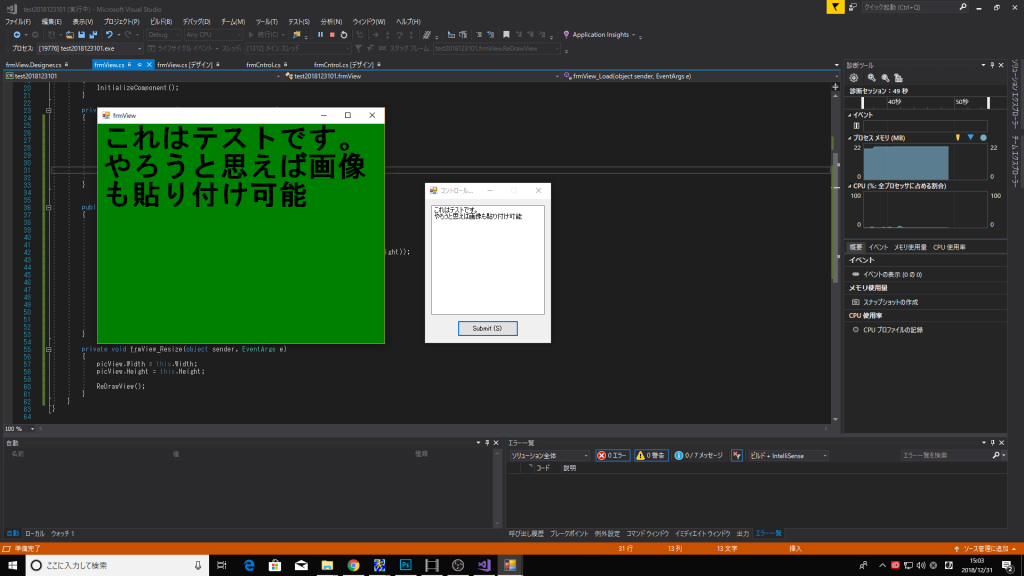
「OBS Studio」で使用可能なソースを見てたところ、「ウィンドウキャプチャ」があった。ってことは、ウィンドウに動的に情報を描画してやれば色々出来そう。「Visual Studio Community 2017」を使い、ちょっとしたプログラムを作る。具体的には、入力したテキストを別ウィンドウにクロマキー付きで表示する、というもの。





【トライ⑧:クロマキーを使わずに動的に情報を表示してみる】
トライ⑦は結局、クロマキーを使わないと透過処理できないので、綺麗に合成するには色々と手間がかかるし(というか汚い)、半透過みたいなことが出来ない。じゃあどうすりゃ良いかと色々調べてみたけど、「OBS Studio」のプラグインを作るしかないのかなぁ。C/C++も使えないことはないので、また今度やってみよう。
-to be continued-